今野 滋
MSフロントページや、Netscape4.7 は使わないでください。それなりに表示はされるものの、正しくないHTMLになってしまいます。
MS Word のhtml保存は使わないでください。ワードの書式をなるべく再現できることに力点が置かれた冗長なページになってしまいます。
現時点でフリーで入手できる最も優れたhtmlエディターは、Nvuです。追加アプリケーションに入れておきましたので、ご利用ください。
Nvuを使いたくない人は、Netscape6を使ってみてください。但し古いです。(2000年リリース)
ちなみに、Netscape6の流れを引き継ぐ現在のバージョンは、Mozilla 1.7.5 です。
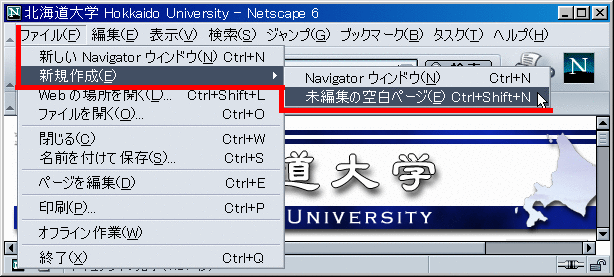
Netscape6を立ち上げ、HTMLエデイィターを出します。

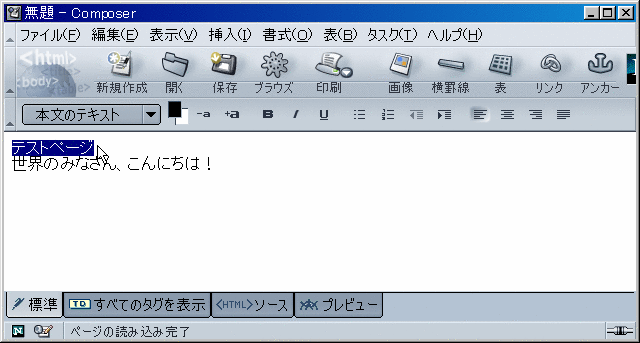
本文を書いて、見出しをマークアップします。

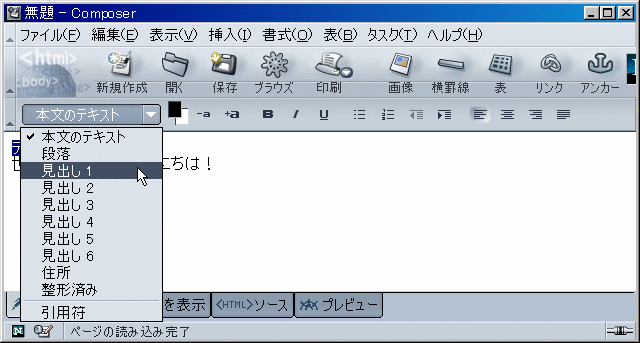
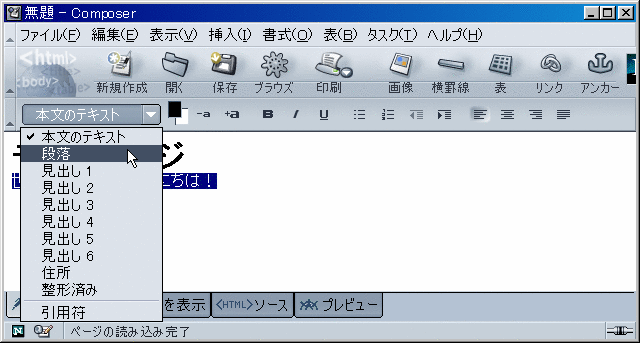
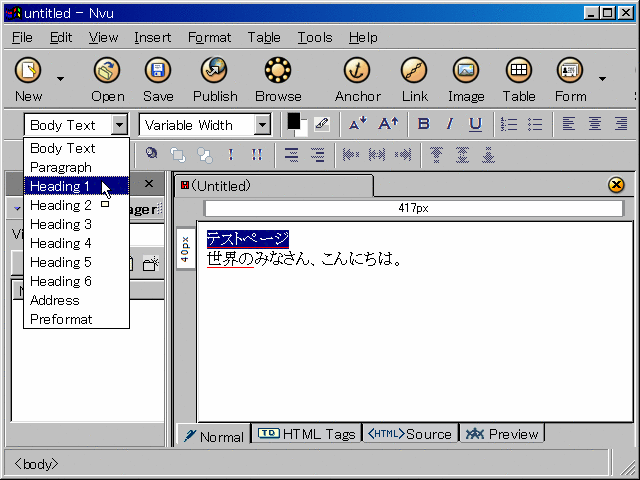
見出しを選択します。

フレーズをマークアップします。

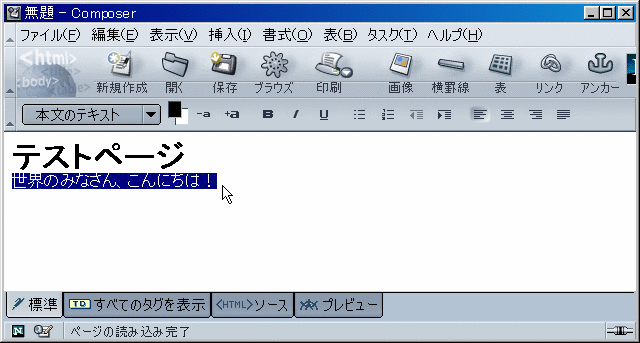
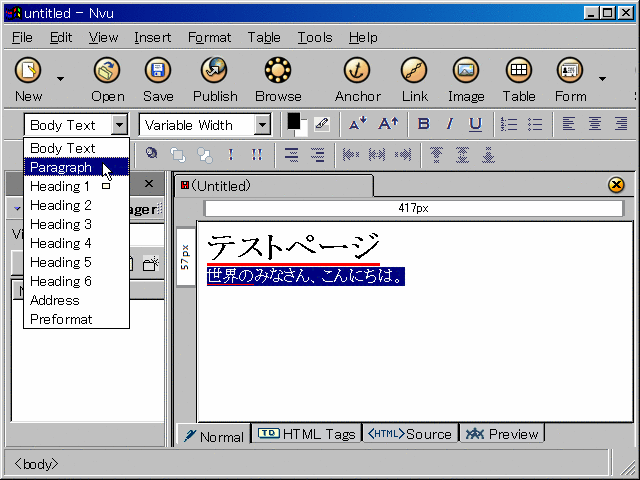
段落を選択します

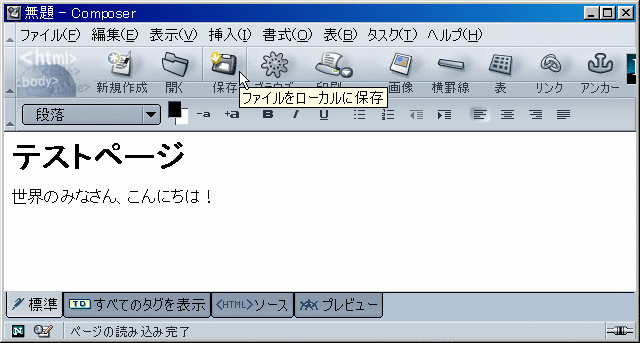
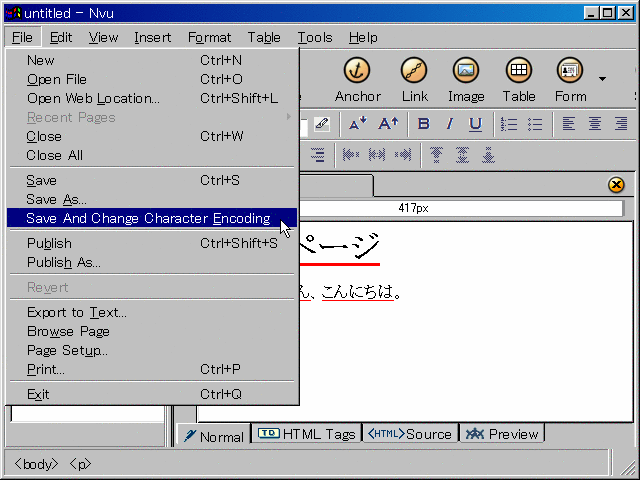
保存をクリックします

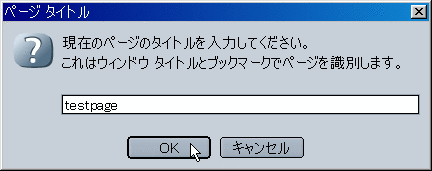
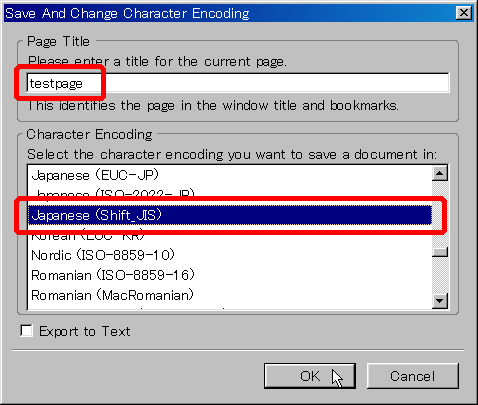
ページタイトルを書きます

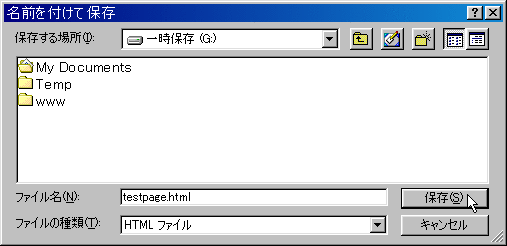
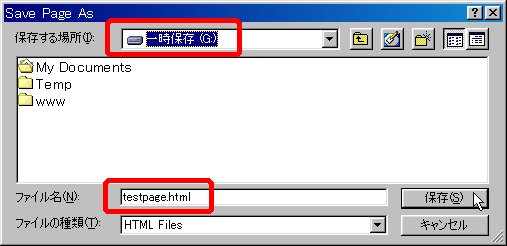
保存先を指定します

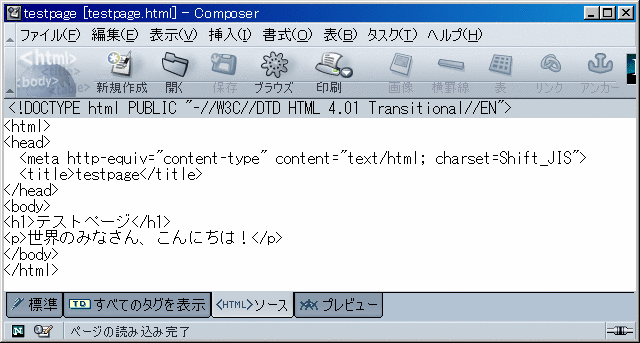
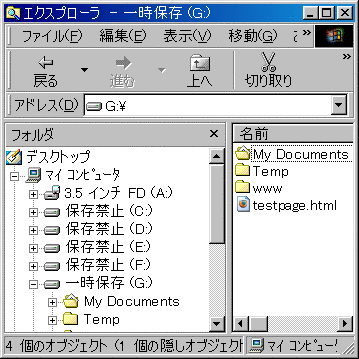
htmlファイルができました。

ちなみに、ソースを表示させてみると、モノクロです。Nvuでは、タグが色分けされます。

追加アプリケーションApps.lzhの中にNvuも入れましたので、ご利用ください。
(今野クラス以外の人はダウンロードしてGドライブ内にインストールしてください。)
まずはこちらを参考に、表示→文字エンコード→Shift_JIS と選んでください。
追加情報:現在、メニューは日本語化されています。
文章を作成し、見出し(Heading)、パラグラフ等をそれぞれの部分に割り振ります。


最初に保存するときには、下記のように、文字コード指定保存をします。

文字コードは、Shift_JIS を選択します。ページのタイトルも記入してください。
Shift_JISにするのは、システムのデフォルト(=標準設定)がShift_JISだから。
作ろうとしているCGIの文字コードがShift_JIS以外なら、こちらもそれに合わせます。

自動ではページのタイトルがそのままファイル名になってしまうので、注意。
空白や記号や日本語を含むファイル名は使えません。
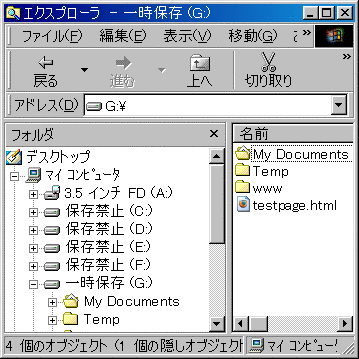
ファイル名を、testpage.html にしてください。
ディスクトップや、My Documents には保存しないでください。空白や日本語を含む名前を使うと不具合が生じます。

htmlファイルができました。

更新日:2005年02月